(2021)프로그래밍 무료 컨설팅/상담 합니다.
category: 컨설팅/과외/상담
tags: [공지]
무료로 프로그래밍 교육/컨설팅 상담을 시작합니다.
과외/교육 대상, 내용
- 소형 프로젝트 진행해보기(웹사이트/pc 프로그램/안드로이드 앱 만들기 ex 채팅프로그램 만들기(pc), 홈페이지 만들기(개인 블로그, sns, 매크로 만들기 등등)
- 프로그래밍 기초
- 알고리즘(문제 해결 방법 찾기)
- 특정언어 교육(SQL, JAVA, C#, VB(.net), JavaScript(node, express, react), html, css)
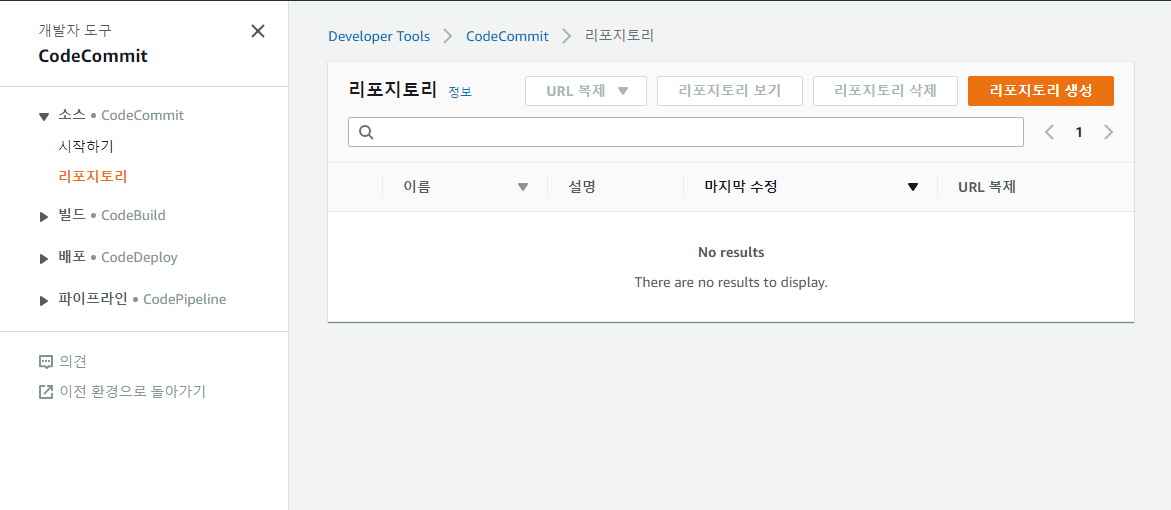
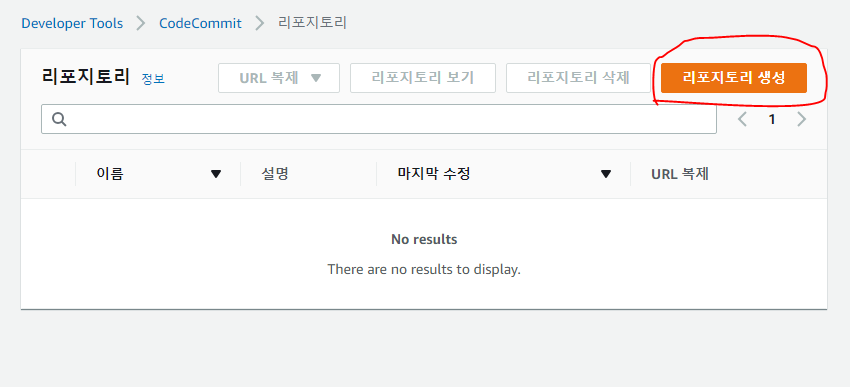
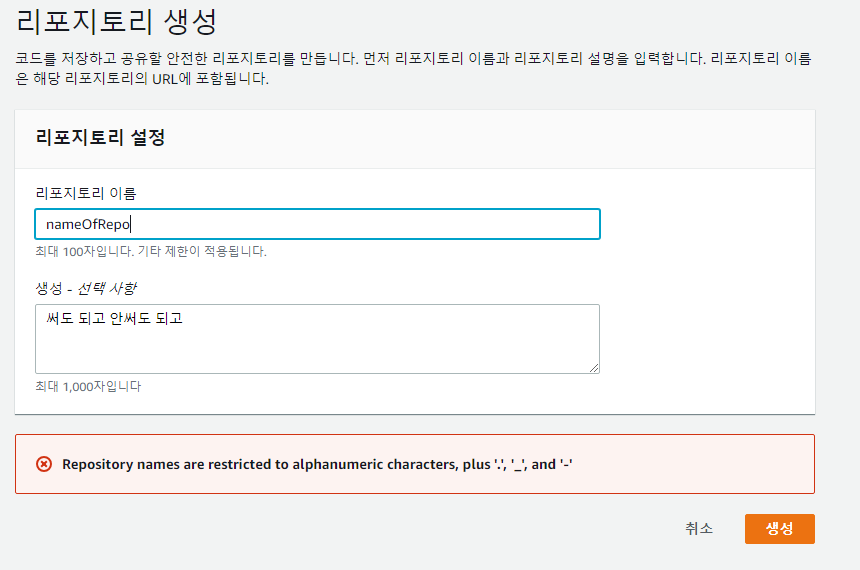
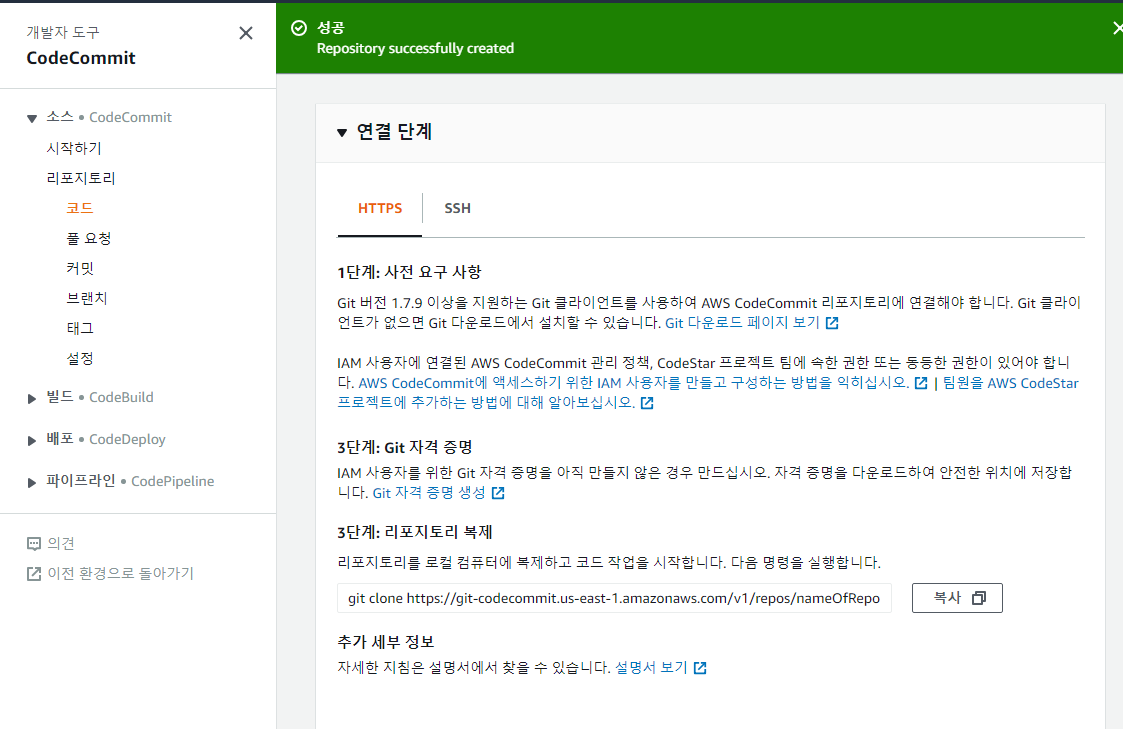
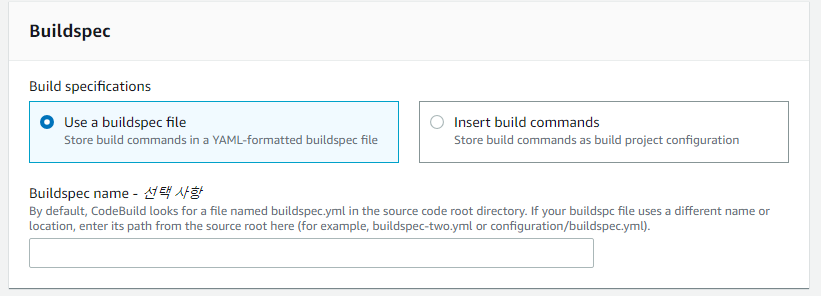
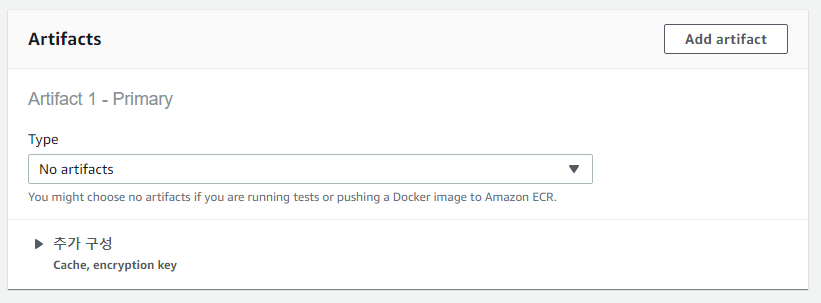
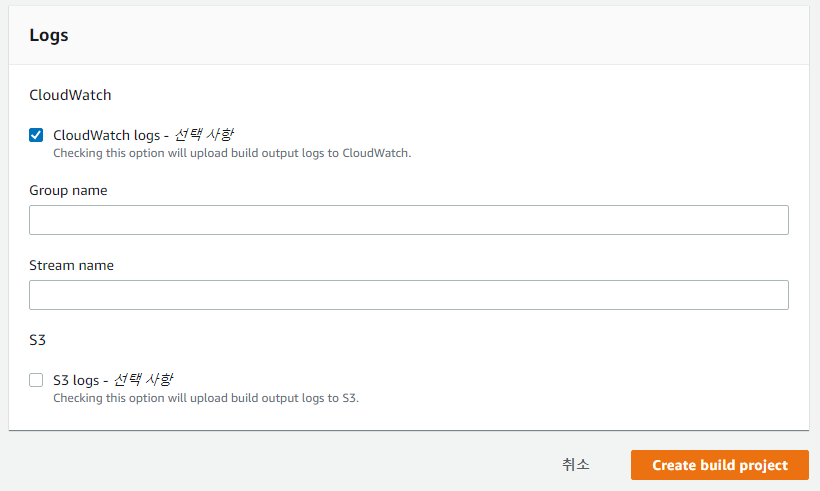
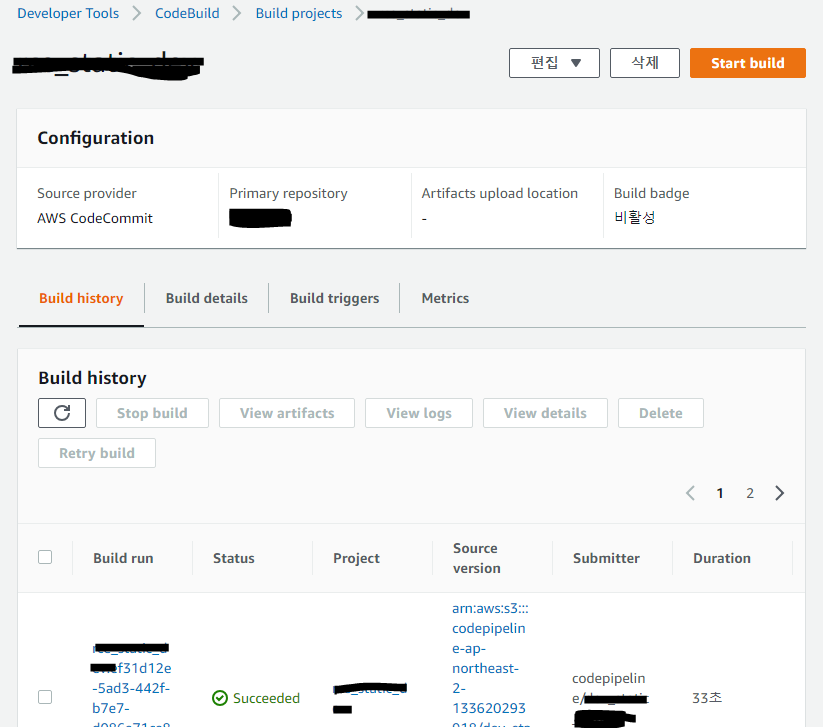
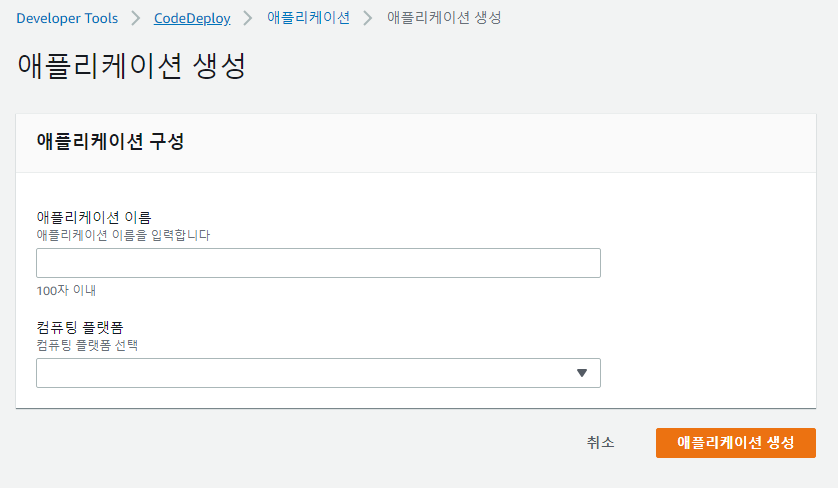
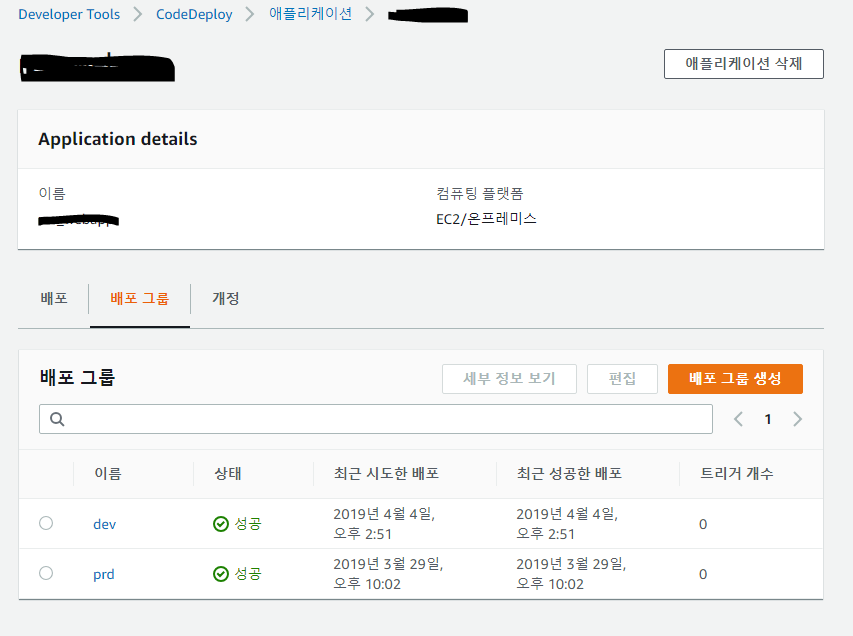
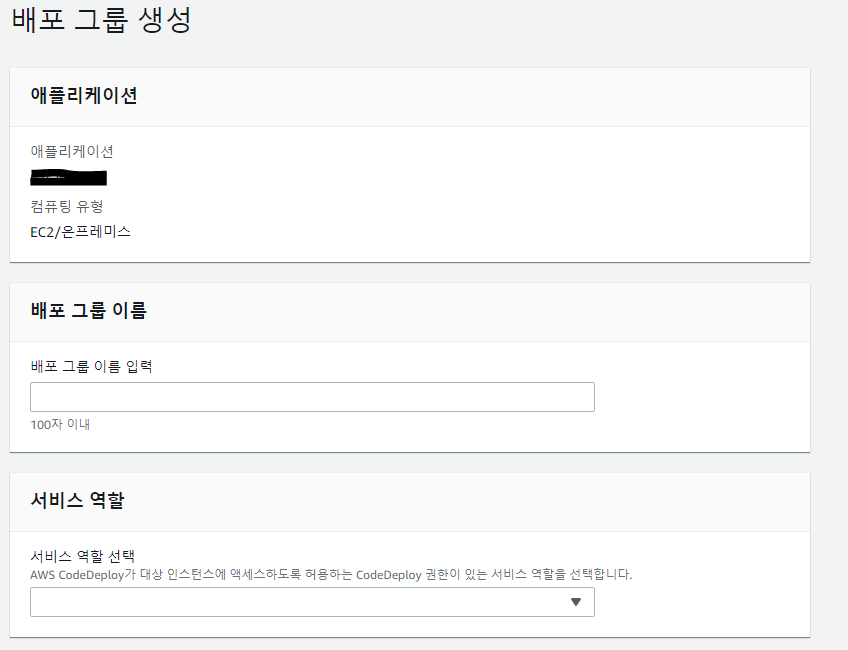
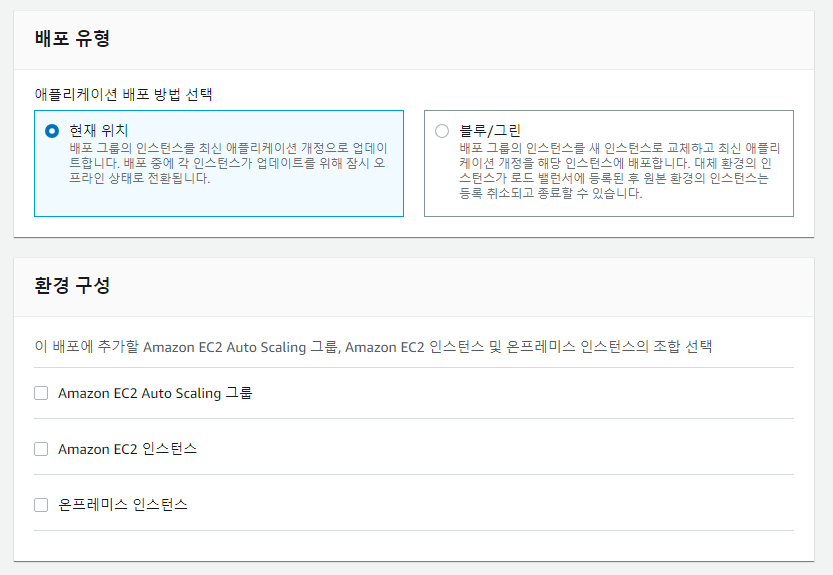
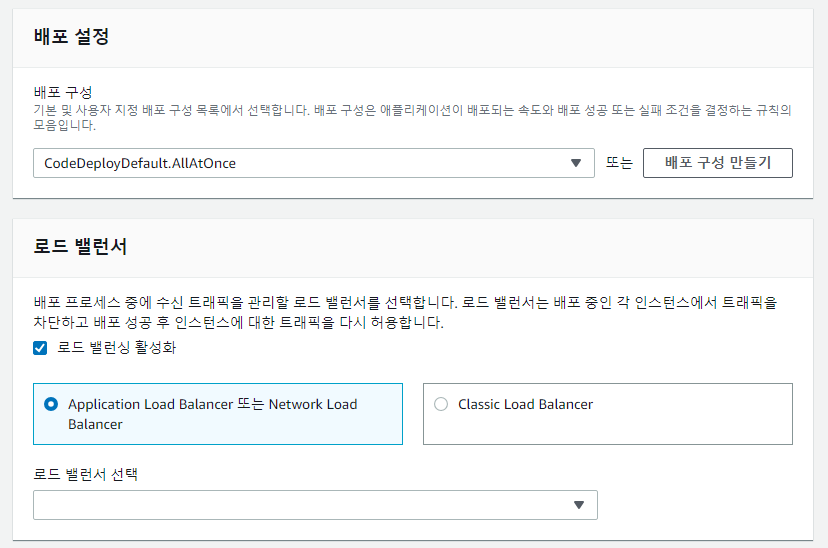
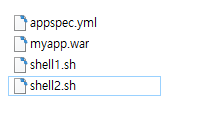
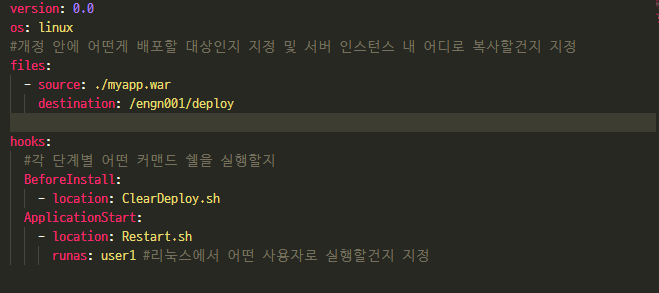
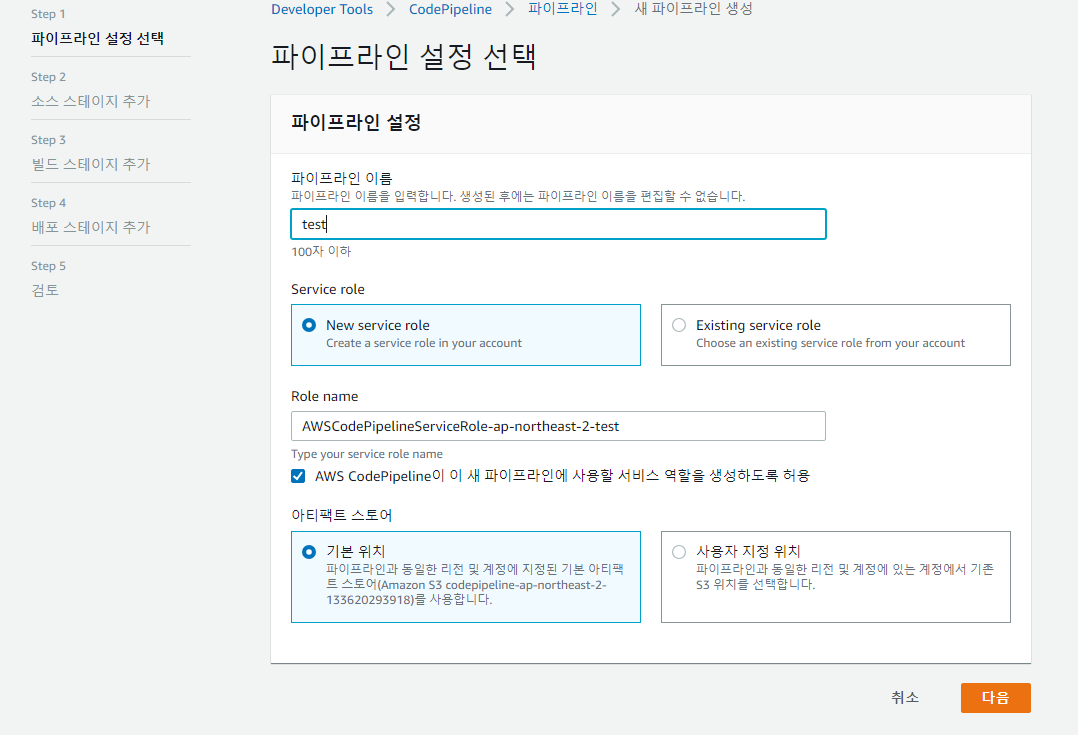
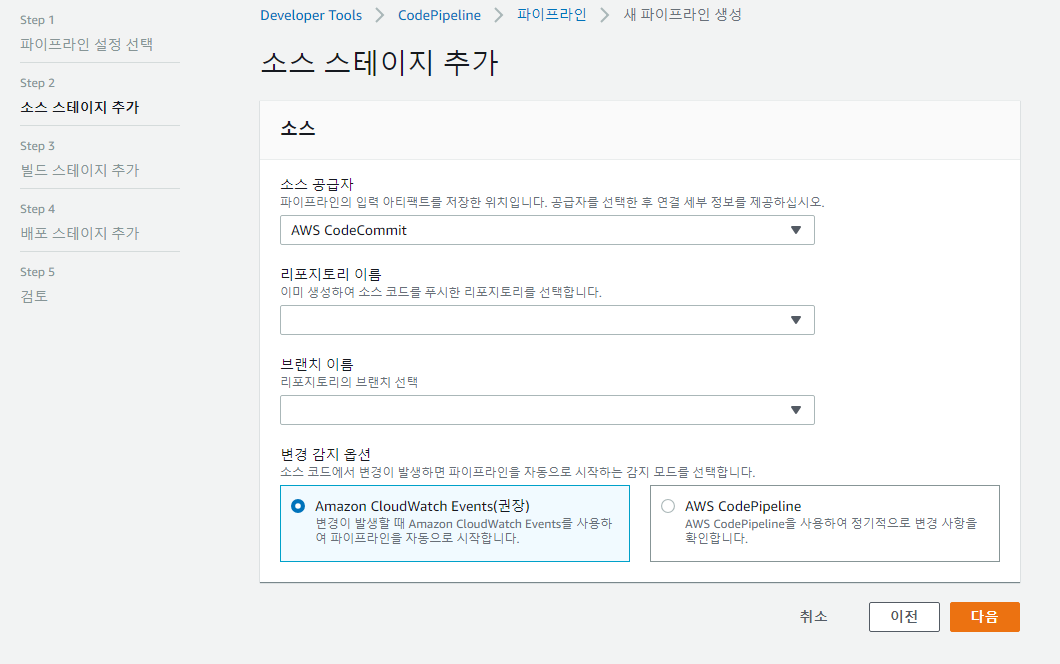
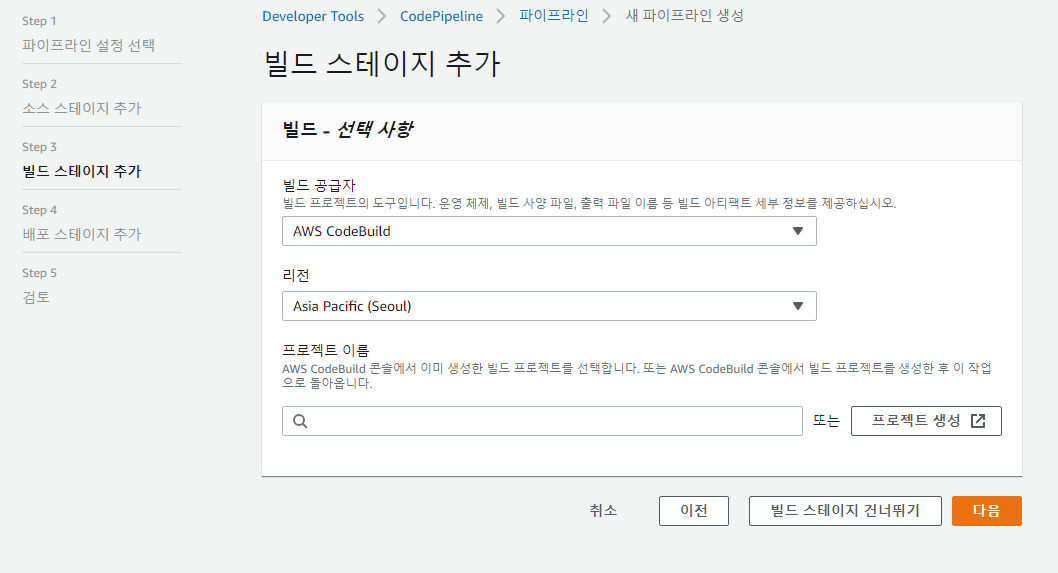
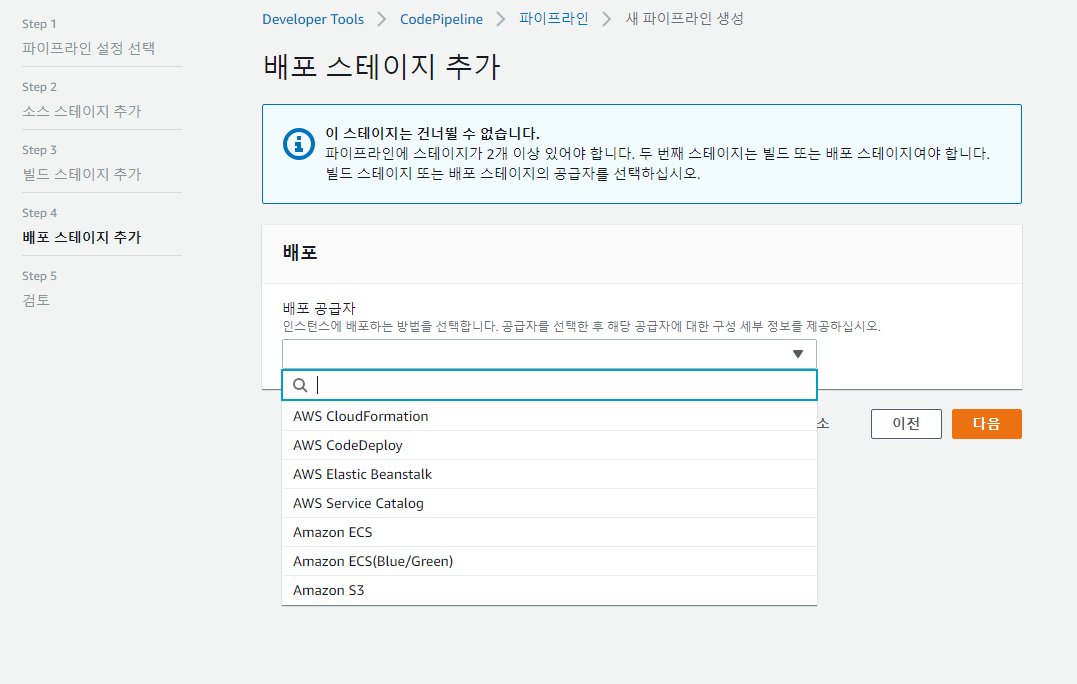
- AWS 인프라 구축 세팅 등
컨설팅/상담 대상, 내용
- 이제 막 입사했는데 사수는 없고 일거리가 주어진 웹/앱 프로그래머
- 프로그래밍 1도 모르는데 뭐하면 될까요 싶은 사람
** ‘~ 구현하는데 xx원이면 되나요?’ 등과 같은 견적문의는 받지 않습니다.
대상
인터넷에서 찾으면 다 나오지만 사람한테 좀 듣고 질문도 하고 느낌적인 느낌으로 배우고 싶은 사람
수준
0~ 소양정도(코딩코딩하는데 그게 뭐여? 부터 대학 교양으로 계산기는 만들어봤다정도 인 사람) 좀 더 전문적인 프로젝트나 교육은 무리는 아닌데 범위가 더 좁음.(C# SQL 등)
강의방식
거리와 시간에 따라 오픈도 가능하지만 기본적으로 원격. 구름IDE를 사용하려고 생각중입니다. [https://goo.gl/Tkuoo8]
인원
1:1이 기본인데 여러명이면 처음에 하다가 나눠서 하게 될거 같음.
비용
무료. 나중에 겁나 소문나면 돈받을지도 모름(…) 단기 이상인 경우는 별도 상담후(아예 유료 과외를 원하시면 뭐..)
기간
요청하는 내용에 따라 단회성~ 단기 정도 생각중입니다. 단기 이상인 경우는 별도 상담후.
강사는?
전국 시외/고속 터미널 통합전산시스템 개발. 현재는 리액트 기반 풀스택 프로그래머 (6년차) 가능언어는 C#, VB.net, vb6, 오라클, ms-access / 웹 프론트(React), 백엔드(Node.js) 클라우드 인프라 전반(AWS) android, spring은 너무 예전에 해봐서 남 가르쳐줄 실력이 안됨. (쓸줄 아는 정도수준.) 스크레치, 엔트리 (코딩지도사 1급)
왜 하냐?
개인 역량 향상이 주 목표(주 업무 외 스킬 파악하거나 하는 목표 설정) 일상 속 프로그래밍 스킬 배포 목적도 있음(생활코딩) 선비충이라
왜 공짜냐
일단 목적이 남 도와준다 보다는 나 공부한다가 더 크기 때문 기술 스택이 넓지만 얇기 떄문. 기본적으로 모르는 사람의 의문을 아는 사람이 ‘찾아주는게’ 목표이기 떄문.
연락처
- 아래 댓글
- 이메일 : keispace.kyj@gmail.com
-
17.11.28 추가내용 글 올리고 그래도 꾸준히 문의를 주시고 계셔서 감사합니다만 업무 스케쥴상 한동안 (지속적인 시간할예가 필요한)과외는 어려울 것 같습니다. 방향성 제시등의 단회성 컨설팅이나 개인적인 멘토링은 상관없으니 연락주셔도 괜찬습니다.
-
21.08.10 추가 꽤 한동안 운영자체는 안했지만 다시 시작하기 위해 일단 상담 스탑부터 풀고 갑니다.